|
|
フレーム基本
▼フレームを使ったページを作ってみよう。
- 何を隠そう、このサイトもかなりの割合でフレームを使っていますが、わかりますか?
なんとなく、ニュアンスでわかると思いますが、百聞は一見にしかずです。
まずは、サンプルを見てみてください。
●フレームサンプルページ(横2分割)
●フレームサンプルページ(縦2分割)
●フレームサンプルページ(複合3分割)
◆サンプル(横2分割)の書式・説明
※横に分割する場合は、cols="x%,y%"
で指定する。(x+y=100%です)
※他にもピクセル幅を指定する直接指定の方法もあります。
◆サンプル(縦2分割)の書式・説明
※縦に分割する場合は、rows="x%,y%"で指定する。(x+y=100%です)
◆サンプル(複合3分割)の書式・説明
※縦横の指定の場合は、もうおわかりの通り、両方の指定をします。
※それぞれのフレームに表示させるページはあらかじめ作っておきます。
※フレーム未対応のブラウザのために<NOFRAMES>を入れておくこと。
 |
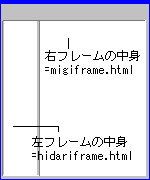
構造図的には、左のようになっています。
左右それぞれのページは、独立したHTMLを有する全く別のページなんです。
それをフレームというHTMLページでひとまとめにしているというわけですね。言うなれば、フレームページは
設定と束ねを受け持ってるわけです。
※縦2・縦横3も基本は同じです。 |
※ちなみに、大抵の場合、左にはメニューページなどが使われています。(ここも)
※幅の間隔や、いろいろな設定を変更することで、新しいバリエーションの構想が浮かんでくることもあるかも知れませんから、いろんなことを試してみることが大切ですね。
※フレームの最大の利点は、どちらかのページだけの読み込みで済む、という点にあると思います。この便利さがメニューなどに効果的な役割を果たしていると思います。
|

基本的な部分はこんなものですが、もっと複雑なフレームを使用しているページもありますね。
この他に、最近ではかなり使われているIFRAMEと方法もあります。
ページの中に、別のページを表示させる方法なんですが、これはIFRAMEのところでやりますね。 |
|
|
|